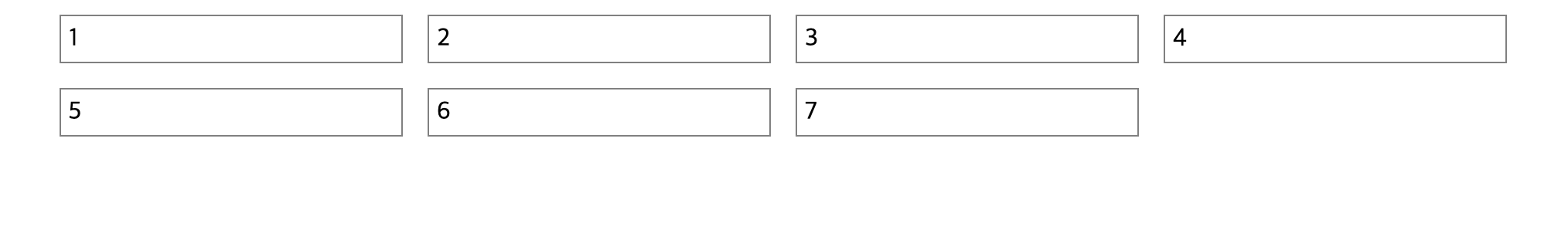
아래와 같이 가운데로 정렬이 되는데 (첫 번째 이미지처럼)
나는 전체적인 틀은 가운데에 정렬이 되고 list는 왼쪽도 정렬하고 싶었다. (두 번째 이미지처럼)


아래 소스와 같이 하면 잘 작동한다! 👍
ul {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(210px, max-content));
grid-gap: 16px;
justify-content: center;
}
li {
list-style-type: none;
border: 1px solid gray;
padding: 5px;
width: 210px;
}
'IT > CSS' 카테고리의 다른 글
| PostCSS (0) | 2021.12.01 |
|---|---|
| px, em, rem, % 단위 (0) | 2021.11.15 |
| styled-components (0) | 2021.10.17 |
