일단 시작하기 전에 내가 원하는 결과는 아래와 같다.
- 숫자만 입력될 것 (영어, 한글 등 입력 시 자동으로 삭제되도록)
- 세 자리 숫자마다 콤마 찍기
1. v-model (이건 안 되는 방식임)
처음엔 v-model을 이용하여 구현했다. 잘 작동하는 것 같았으나 한글 입력 시 느리게 반영되어? (자음과 모음 조합이 한 글자이기 때문인듯하다. 즉 자음 모음 조합이 완성되어야 입력되었다고 인식하는 것 같다.) 삭제가 바로 안 되는 그런 문제가 있었다.

<input
type="text"
name="onlyNumber"
placeholder='숫자만 입력해주세요!'
v-model="onlyNumber"
@input="checkValue"
> data: {
onlyNumber: '',
},
methods: {
checkValue(event){
this[event.target.name] = event.target.value.replace(/[^0-9]/g, '')
.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
},
}
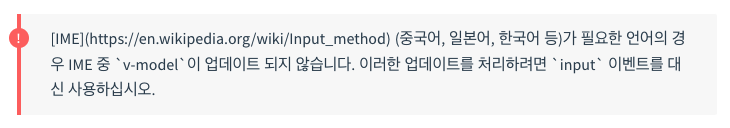
공식 문서에서 볼 수 있듯이 v-model은 한글 작성 시 업데이트 문제가 있다.
2. :value, @input + watch
한글 작성 시에는 value에 data를 바인딩하고 @input에서 값을 넣어주면 된다!
<input
type="text"
name="onlyNumber"
placeholder='숫자만 입력해주세요!'
:value="onlyNumber"
@input="onlyNumber = event.target.value"
> data: {
onlyNumber: '',
},
watch: {
onlyNumber(){
return this.onlyNumber = this.onlyNumber.replace(/[^0-9]/g, '')
.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
},'IT > Vue' 카테고리의 다른 글
| vue로 수평 막대 그래프 그리기 (0) | 2022.04.05 |
|---|
